本期TechWeekly主要是一些css、js类项目,可以起到点缀网站的效果。
建议大家如果有时间,可以了解下html/css,很简单的。如果使用Hugo这类建站框架,可以自己修改下字体颜色,以符合自己的审美。以后会考虑在这个博客站点中用到,于是整理出来本期TechWeekly。
Animate.css
CSS网页动画库
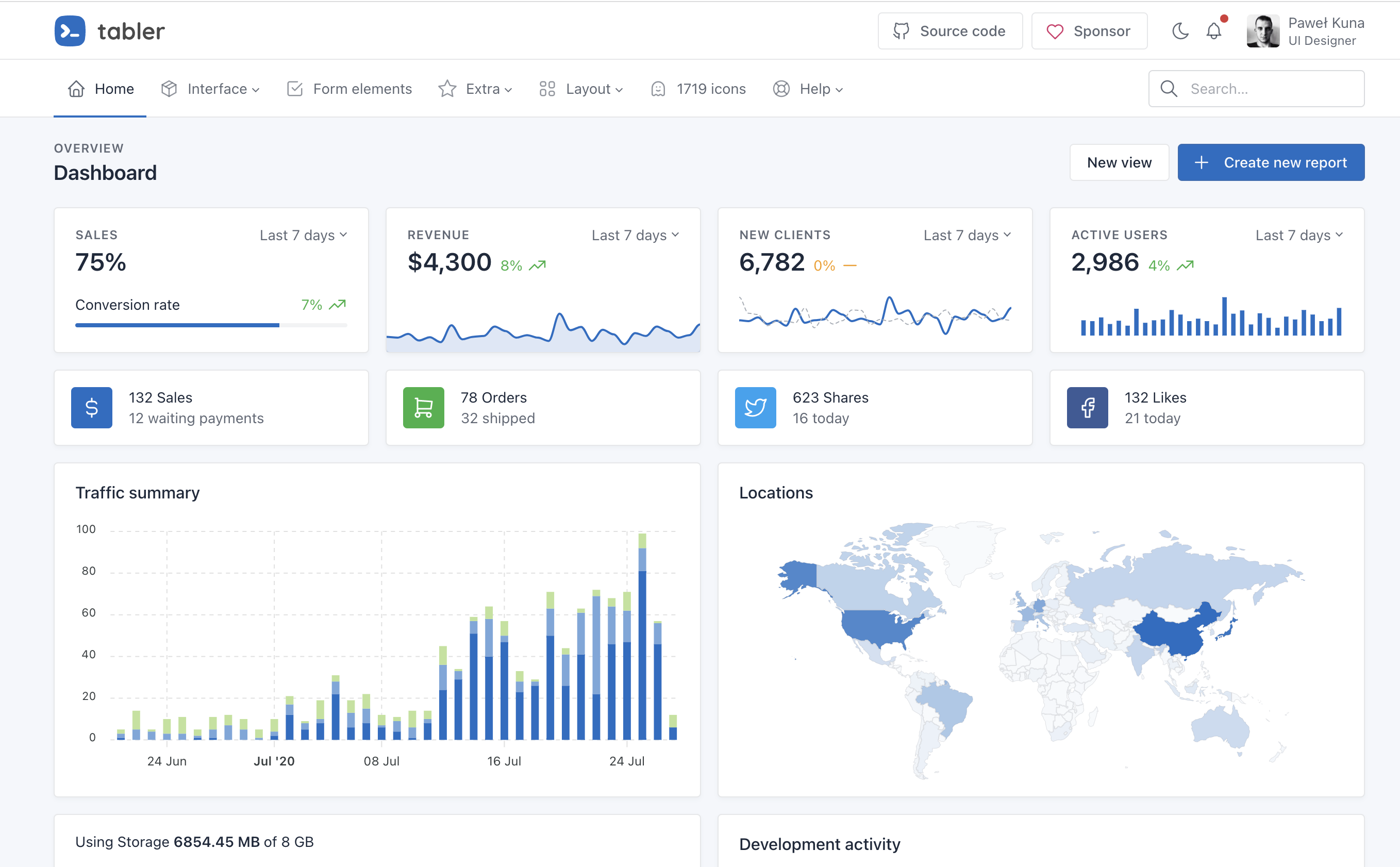
Tabler
https://github.com/tabler/tabler
Tabler 是基于 Bootstrap 构建的免费开源 HTML Dashboard UI Kit
Flowbite
https://github.com/themesberg/flowbite
使用 Tailwind CSS 构建的最受欢迎的交互式 UI 组件库
SheetJs
https://github.com/SheetJS/sheetjs
-
简化的电子表格
-
阅读、编辑和导出电子表格
-
适用于网络浏览器和服务器,
-
在 Office 365 中受 Microsoft 信任
D3
D3.js 是一个 JavaScript 可视化库。 D3 能使 HTML、SVG 和 CSS 等文件将数据可视化变为现实。
下面是D3制作的样例
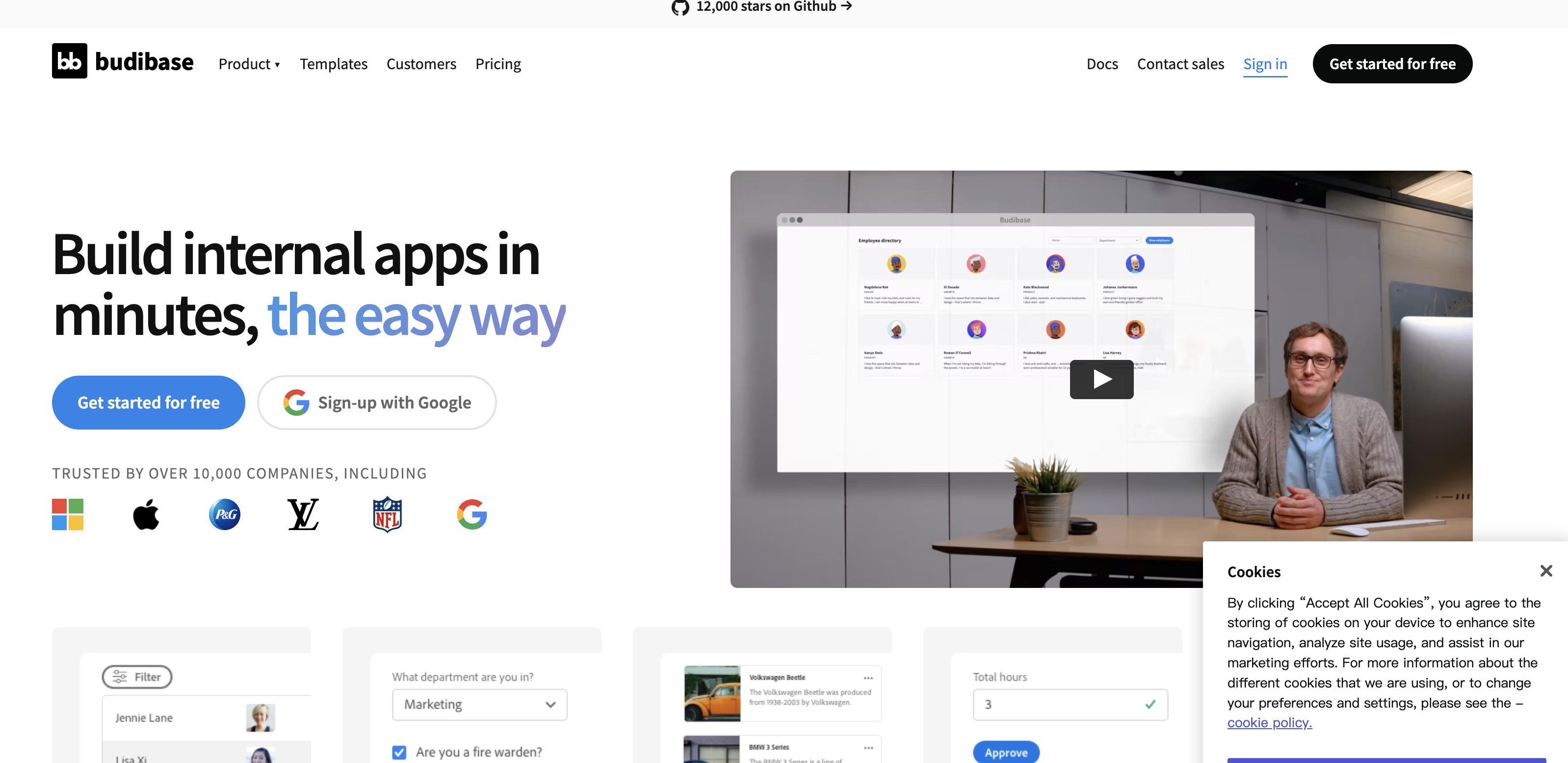
budibase
https://github.com/Budibase/budibase
在几分钟内构建组织内网的应用程序,支持Supports PostgreSQL, MySQL, MSSQL, MongoDB, Rest API, Docker, K8s
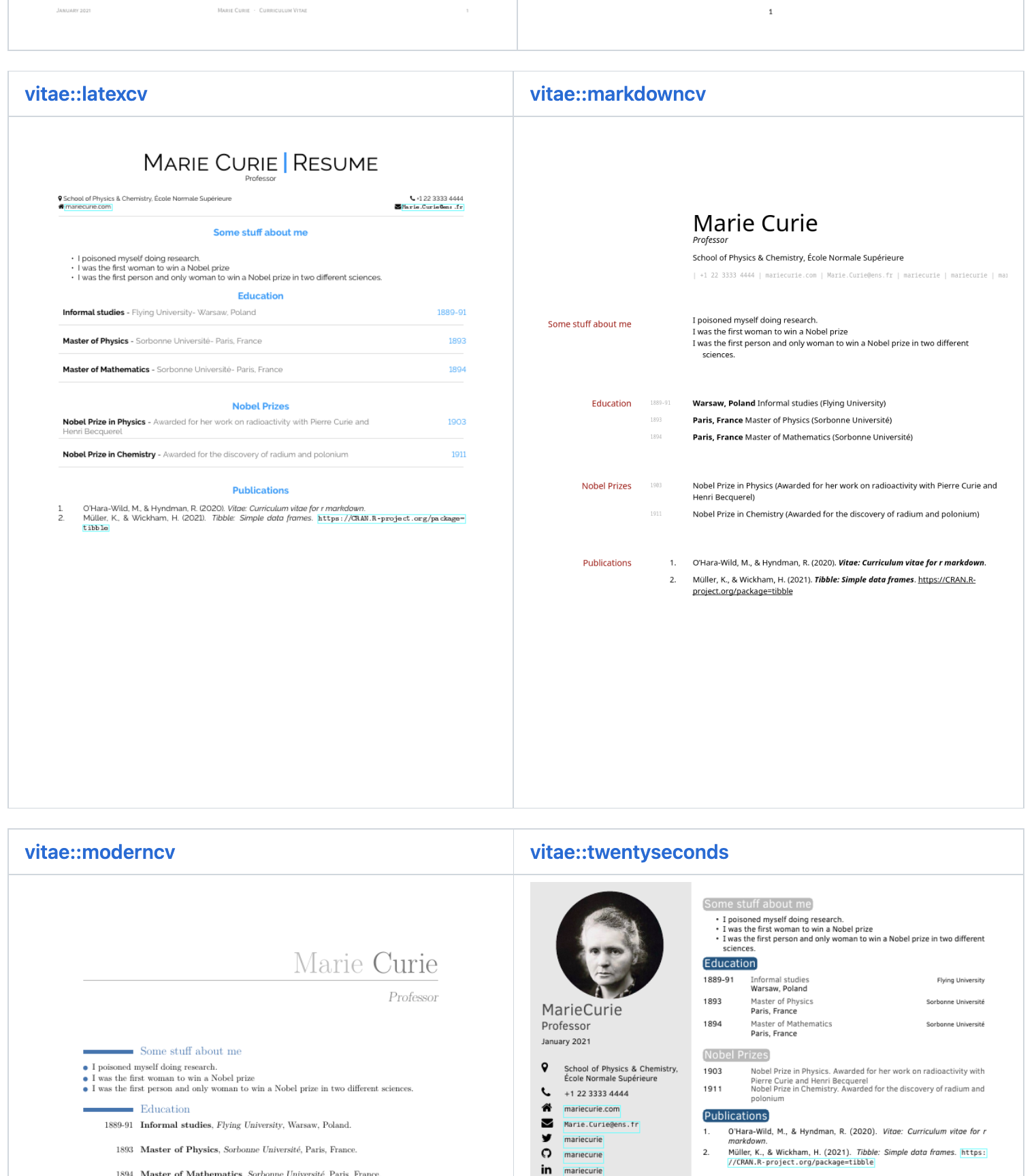
vitae
https://pkg.mitchelloharawild.com/vitae/
使用Rmarkdown制作个人简历
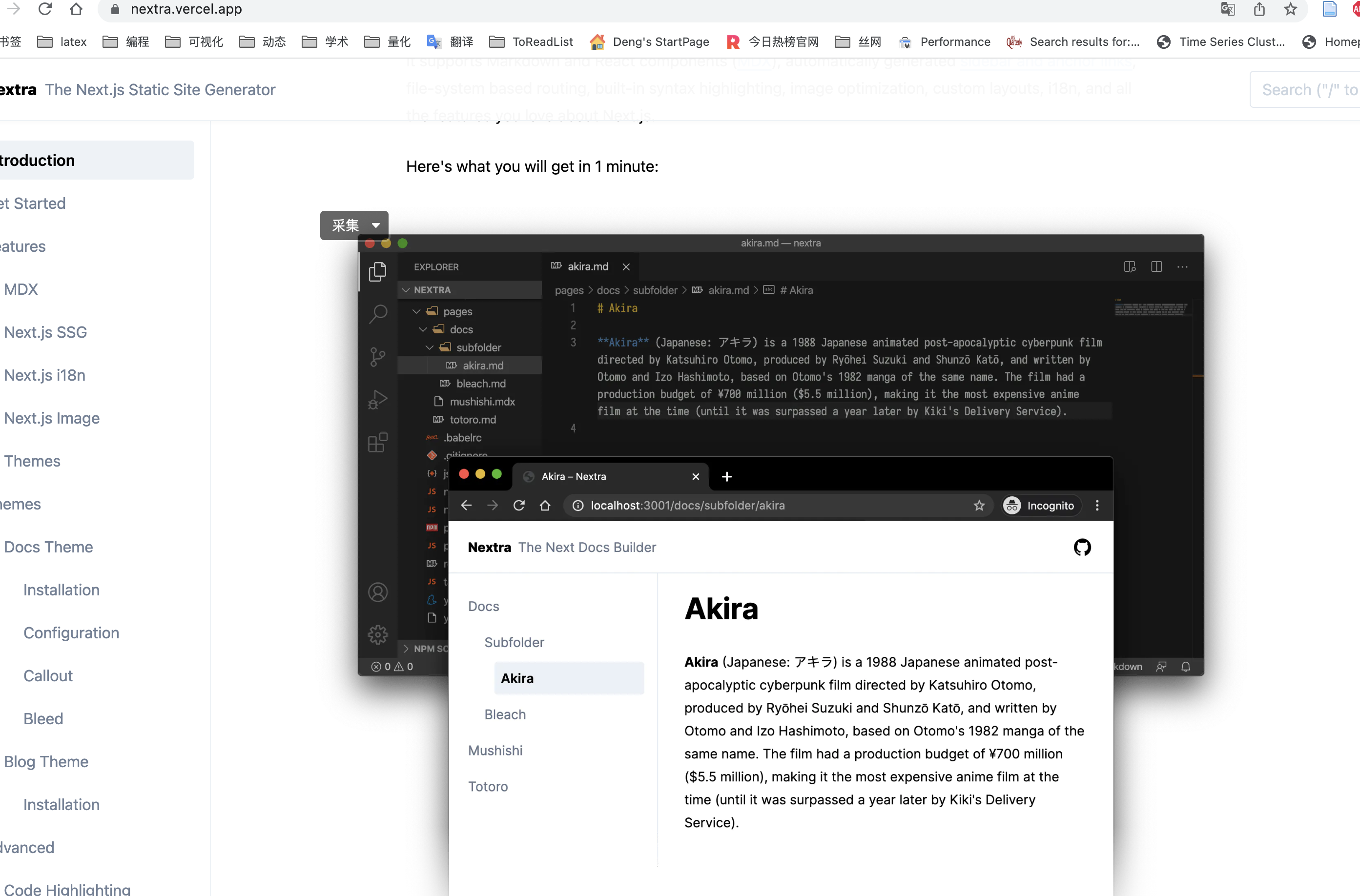
nextra
https://github.com/shuding/nextra
Nextra 是一个 Next.js 和 MDX 驱动的无代码站点生成器。1分钟即可制作出下图的静态网站。
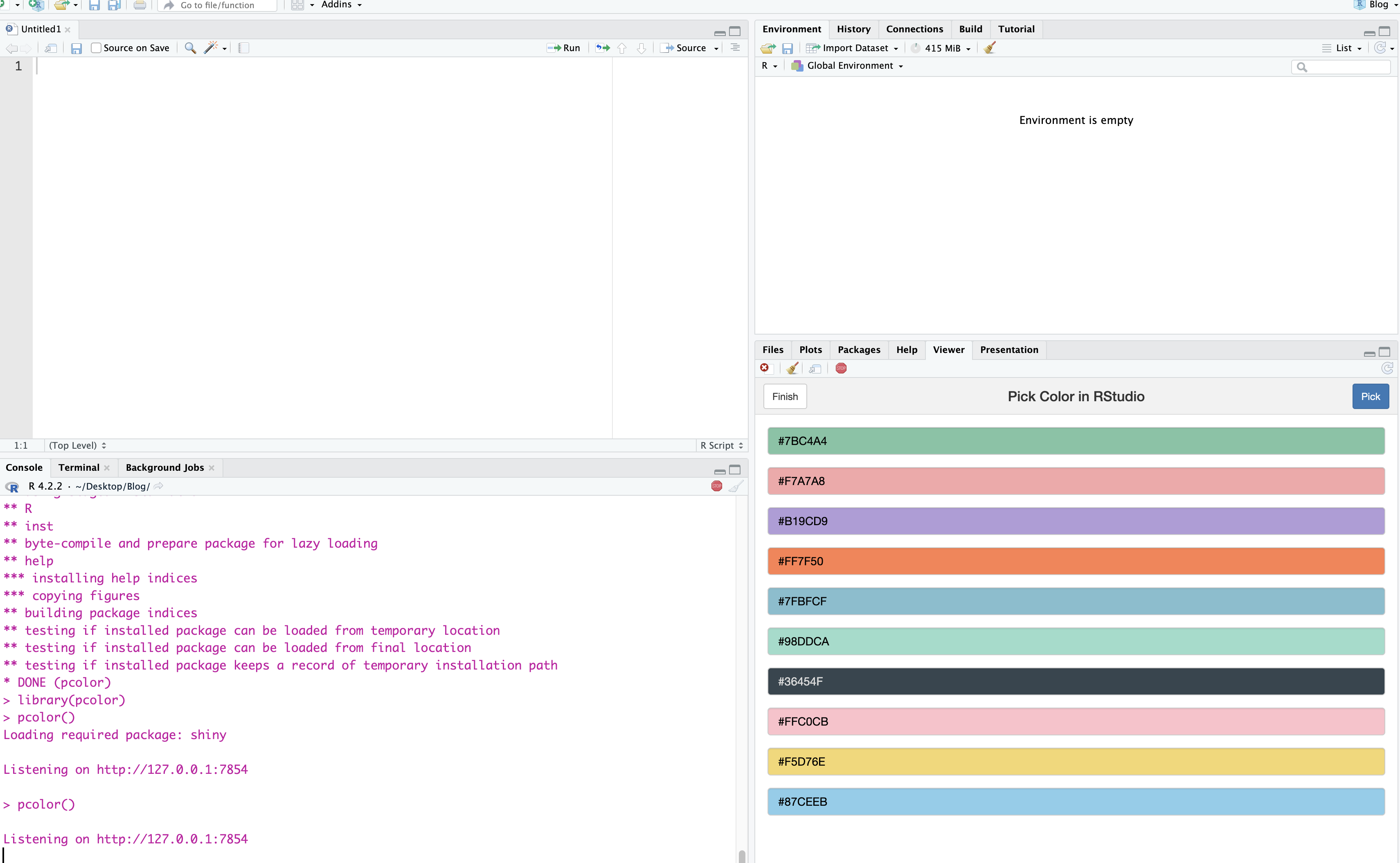
pcolor
在Rstudio中自由的取色。
安装
devtools::install_github("shalom-lab/pcolor")
代码
libarary(pcolor)
pcolor()
运行